Discriminology Community Data Platform
A community data platform that democratizes education data for Black and Brown communities.


skills
ux research, product design
role
design lead
year
2022
3
months
5
focus groups
2
iterations
18
Figma files
a partner project between Discriminology and Harvard Tech for Social Good
A team from Harvard Tech for Social Good was put together to help Discriminology build a new mobile platform.
I was the Senior Designer with a team of 4 designers. Our process consisted of:
- 5 focus group interviews
- Affinity mapping and identifying pain points
- Feature lists and feature flows
- Midpoint feedback session with the founders
- Low fidelity prototypes
- Usability tests
- High-fidelity prototypes and Final Design Report
the problem
There is no universal platform to help students report instances of racially charged interactions in schools. Police reports are disorganized, individual, and meant to help officers — not the community.
In developing a mobile application that democratizes education data for communities of color, Discriminiology found that community organizers prefer qualitative narratives to quantitative data, and that personal narratives are often necessary to provide context to numerical data.
“Reports and suspensions have little-to-no context, which makes it very difficult to identify issues within school districts with respect to expulsions, suspensions, and other disciplinary action.”
— Robb King, Discriminology
Our research and design aimed to solve a key problem statement:
How can we design an accessible, user-friendly reporting tool that provides narrative context alongside quantitative data in a way that is useful for community organizers?
Weeks 1-4: Research.
background research & focus group analysis
In the first half of our 12-week cycle, we scoped 8 existing reporting, mapping tools, and discussion platforms such as Snapchat, Google Maps, Waze, and Reddit, and reviewed 5 focus group recordings with 12 community leaders, with analysis focused on user-centered design strategies.
The goal of our focus group analysis was to discover the main behaviors, attitudes, pain points, and goals of each user. Behaviors and pain points allowed us to get a better sense of what does and does not work with the current system, leading to the formulation of goals that we would try to incorporate into our new system designs.

We used Notion to track our insights!
affinity group analysis
In our affinity mapping process, we synthesized those insights into a visualization of pain points and goals to guide our designs. This process of analyzing qualitative data involved writing down quotes and main takeaways from our focus group analyses and categorizing them into more general pain points.

After synthesizing our key findings from the focus group recordings into small sticky notes, we visually mapped them into larger categories such as “collecting data” and “sharing data w/ community”. This allowed us to identify key pain points from the community organizers’ perspectives.
key insights & pain points
Through our user research and affinity mapping, we categorized the pain points into areas of focus: collecting data, data analysis, sharing data with the community, and promoting community activism, among others. After prioritizing them based on Discriminology’s need and team bandwidth, we narrowed down our insights to four core pain points in our design:
Inconsistent Data Collection
Data collection is inconsistent, cross-platform, and not very user-friendly for members of the community to input. Most reports don't have much context to support them, either.
Challenges Analyzing Data
Community organizers are having trouble not only taking in data, but visualizing it and turning it into insights that they can utilize in their work.
Sharing with Community
Currently, community organizers are the only ones seeing the data they collect — there is no form of community engagement.
Promoting Community Activism
With no way to easily share data and other resources with students + community members, organizers aren't able to stimulate activism in their communities efficiently.
There were also a couple other general pain points users mentioned:
- Tech-Averse Attitudes: Several users described a lack of formal training while onboarding new tech tools, and teaching people to use new tools can be expensive and ultimately not user-friendly. Users also mentioned a digital literacy gap in the knowledge that organizers may have in maximizing the internet for personal development and growth.
- Challenges with Building Relationships: Users also noted a lack of opportunities for building interpersonal relationships with students, even though much of their work revolves around facilitating conversations with students. Additionally, users mentioned that not having formal relationships with schools meant that they were often not able to speak to students at those schools, limiting the reach of their activism.
- Tracking & Logistical Challenges: Users also mentioned wanting an all-inclusive platform to track various parts of their work, ranging from a database for donors and fundraisers, to a better way to file emails and testimonials, to a platform that can track social media posts and members. Overall, cross-platform data tracking appeared to be a major operational challenge.
Weeks 4-8: Ideation.
feature ideation
Based on these pain points, we determined the top features in our scope:
- A reporting database to track and report instances of discrimination or police presence at schools.
- A heat mapping tool leading into top-level regional insights, which allows students and organizers to monitor trends based on geographic cluster.
- A local discussion board for all community members to engage on discussion topics and allow organizers to connect with individuals.
We determined that these features would address the most urgent needs noted by Discriminology and community organizers. This ideal system builds a focus on several main pain points that were discussed earlier––mainly alleviating the process of collecting and analyzing data from the community organizers’ perspectives.
Sprint 1: Low Fidelity
In our first sprint, our goal was to gain maximum feedback to provide future design direction. To quickly generate ideas and to encourage honest feedback, we completed our designs in low fidelity, which means they were akin to rough sketches to focus on layout rather than visual details. This is not our final design.
To create our first rough, clickable prototype, we used the Fisamiq Figma Template Design System, which includes various components that mimic sketched prototypes. After showing designs to 12+ community organizers in our initial feedback session, we incorporated their insights into Sprint 2 designs.
feature 1: reporting database
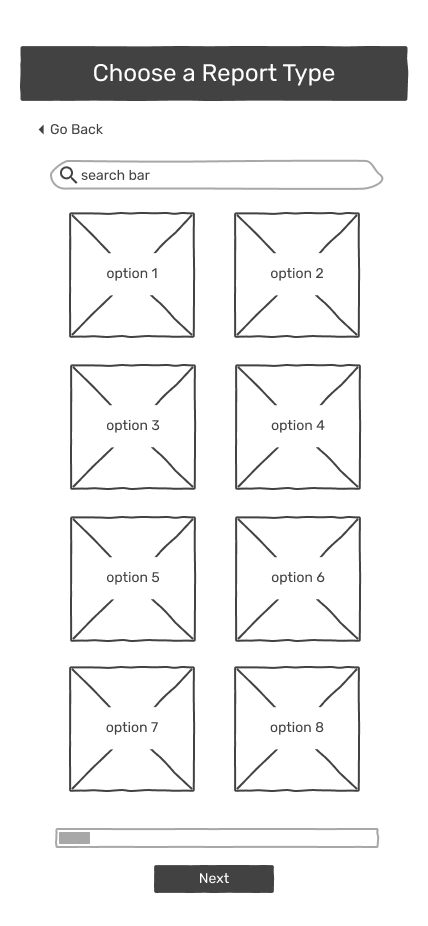
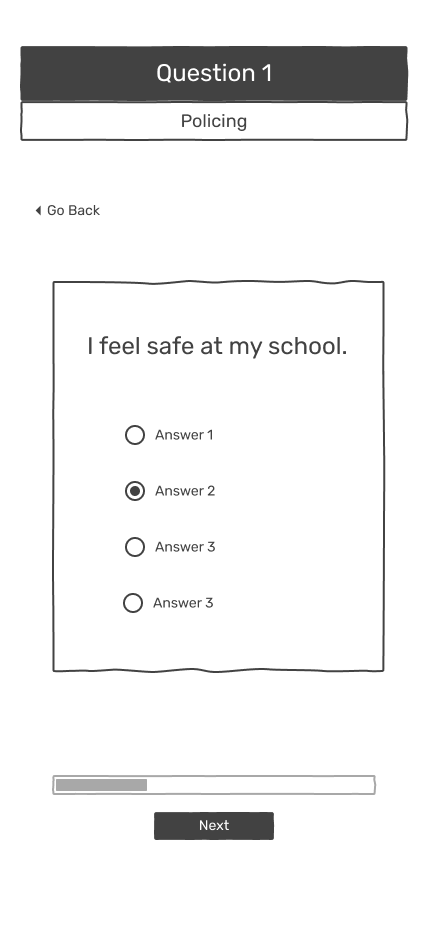
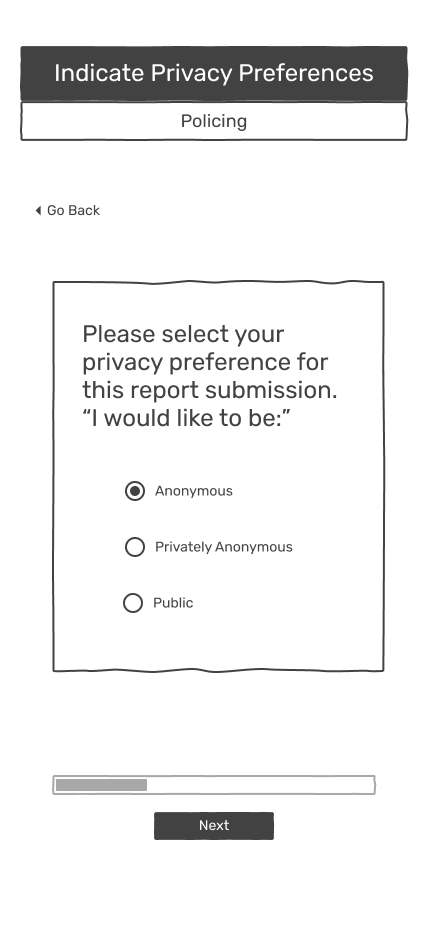
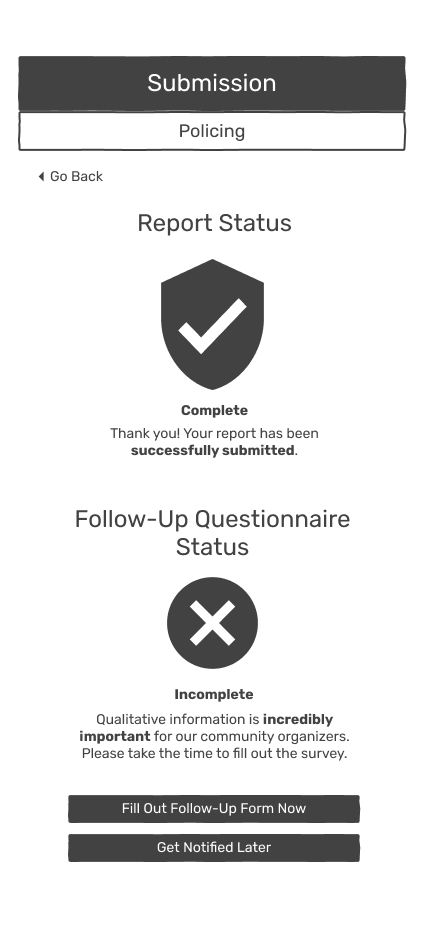
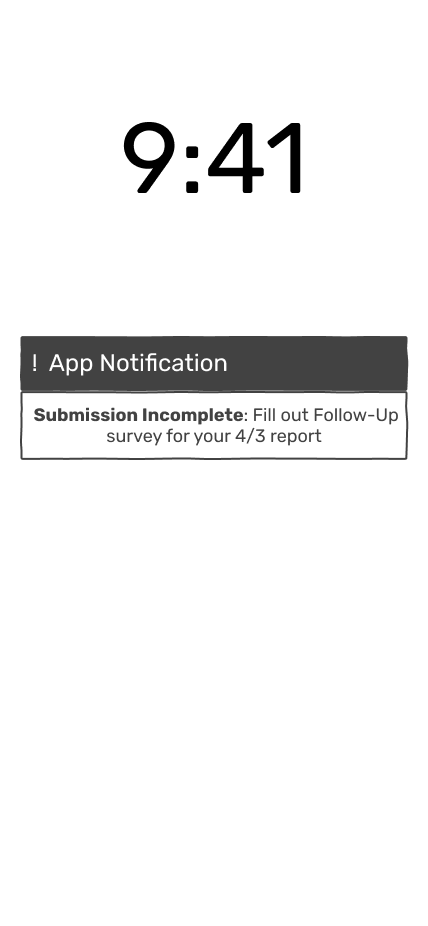
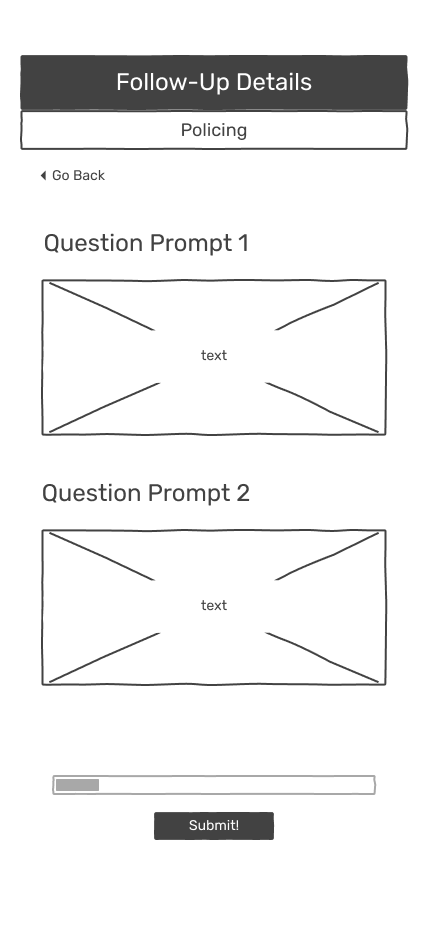
For the reporting database, which is the most fundamental feature of the app, we made a two-step approach to reporting. In the first step, we took inspiration from apps like Waze which make it simple to report traffic incidents. We focused on making the experience as simple and streamlined as possible via multiple-choice questionnaires. To nudge for more details after this low-friction reporting experience, we included a follow-up notification for qualitative details with responses in paragraph form.

placeholders in low fidelity prototype

simple, multiple choice

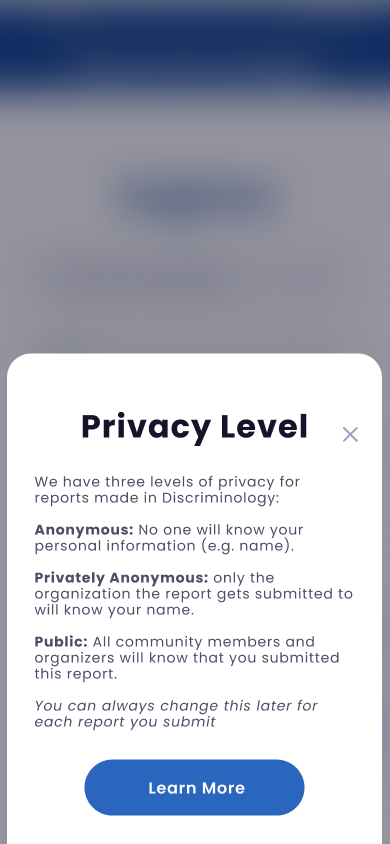
privacy preferences to help students feel comfortable

report submitted, but follow-up questionnaire needed

notification for qualitative details

open-ended questions
feature 2: heatmap with top-level insights
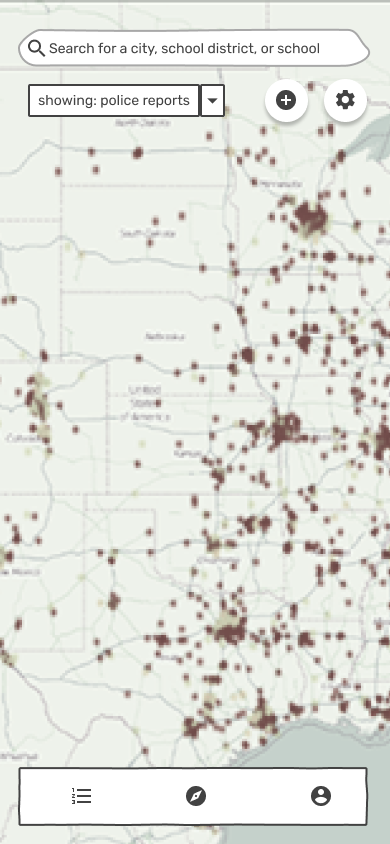
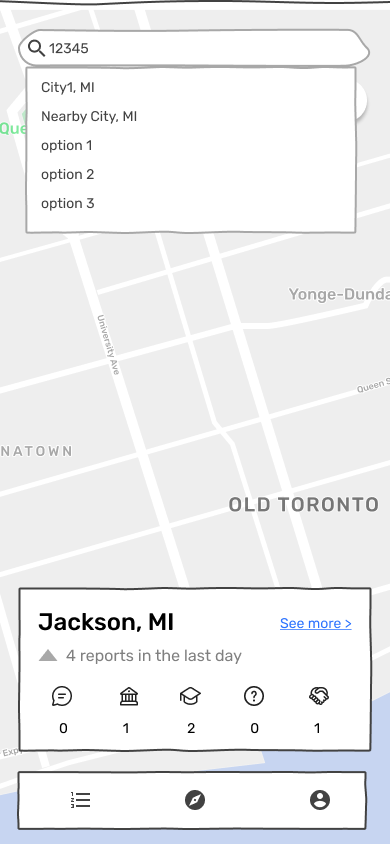
Our second feature uses a heatmap as a combination of a mapping and data analytics tool. Depending on the user needs, the map could show the concentration of reports coming in from schools in their area. At a quick glance, each location would show relevant top-level insights, with deeper analytics nested further.

heatmap showing report density

at-a-glance insights

reports with tags

filters

high-level trends [potential for AI use here]

data visualizations for each district
feature 3: local discussion board
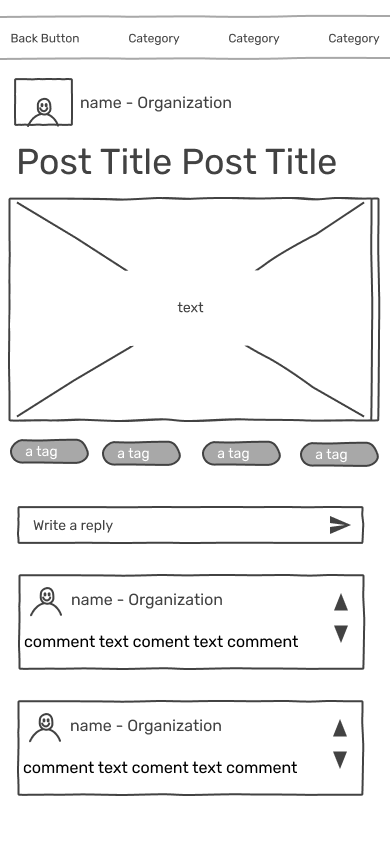
Lastly, we had a discussion board feature, designed to facilitate further conversation and buzz amongst users on the platform. This feature was modeled similarly to Reddit, where users are able to create discussion posts under particular topics, which can then be opened up to allow replies and reactions to those threads.

usability testing
After creating our low-fidelity prototypes, we brought the prototypes to a live audience with 3 users for a usability test. In that session, we walked through the prototype using the following interview procedure:
- 1. Prime frame of mind by showing and explaining the current page and available interactions.
- 2. Establish expectations by asking what the user expects after an interaction.
- 3. Reveal & gauge alignment with the user's expectations. Ask follow-up questions.
Our usability testing revealed the following feedback:
Reporting Database
- Privacy preferences should be asked first to encourage and honest responses through data transparency.
- More iconography than was originally included in the lo-fis, helping to visually streamline the process for users.
Heatmap & Top-Level Insights
- Consider the accessibility of color-coding a heatmap visualization.
- Having both vertical and horizontal scrolling felt less intuitive than expected.
Discussion Board
- It may be more helpful for users to be able to create a post without needing to select a category for users who may not be interested in reading through other posts.
- Profile should be separate, not nested here.
There were also a couple other general pieces of feedback from out users:
- Accessibility Options: Users emphasized the importance of including accessibility options in the app for the visually impaired.
- More Icons: Users repeatedly mentioned iconography as an important aspect of making the app user-friendly and intuitive. They specifically wanted more icons on the home page.
- Profile Pages: Users wanted to see profile pages with relevant information, such as geographic area, role in an organization, pronouns, and also the user’s own posts when other people land on their page. The profile pages ought to be accessible from the home page of the app itself, allowing the app to find users, rather than being hidden away in the discussion board feature.
Weeks 8-12: Final Design Solution.
This takes us to the final design solution, which was handed off to a dev team for development! Note that some content will be filler in this final design. This was a joint decision made with Discriminology, since we are not subject-area experts in writing neutral fact-finding questions.
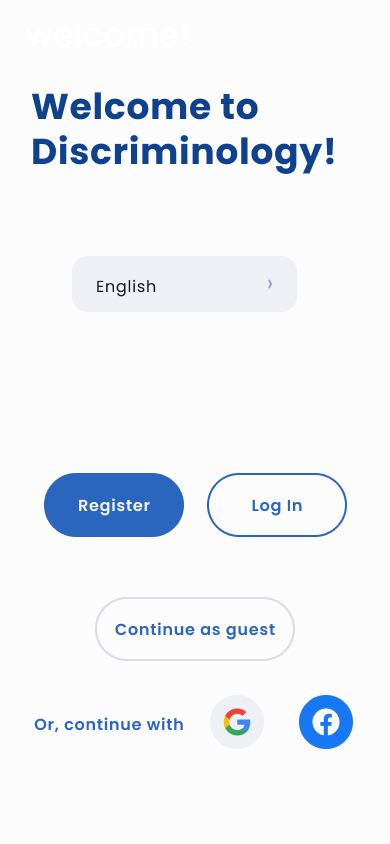
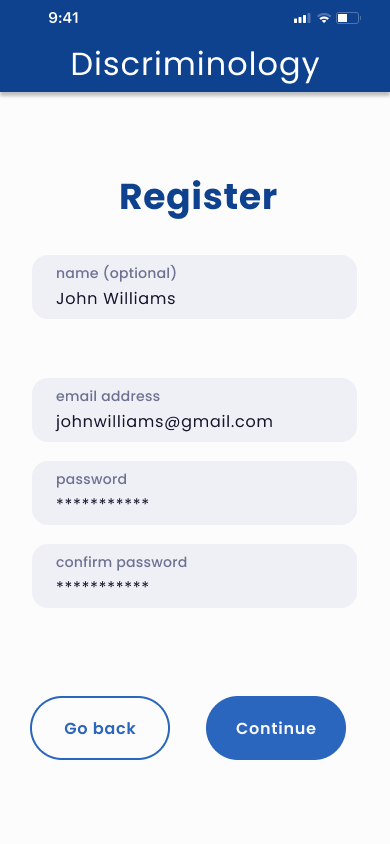
Feedback from usability testing was incorporated to refine the user flow and information architecture was developed. We added a standard login flow that prioritizes upfront privacy disclaimers into a home page with distinct iconography.
login flow emphasizing privacy
We used a similar visual aesthetic as the current Discriminology website. This flow includes the opportunity for a user to browse as guest to increase accessibility of information, even to people who may not yet feel ready to post. Notably, we also feature privacy level as one of the first screens.



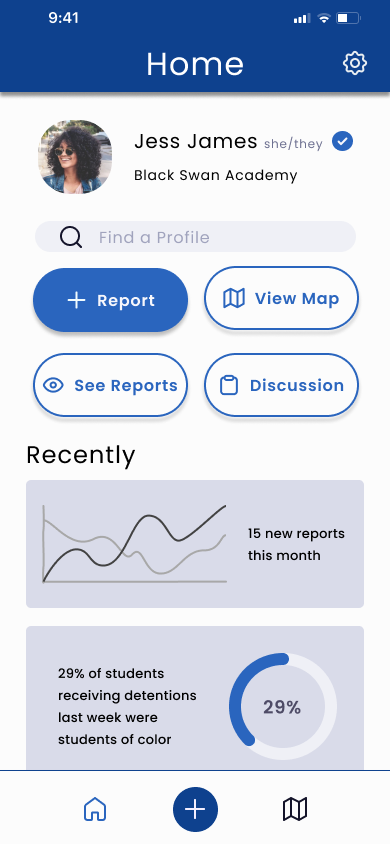
home page: clear iconography & relevant info
- Profile Snippet: included relevant information, pronouns, school association, and a verified checkmark to confirm that the user's identity within a school or organization is verified.
- Clear Iconography: each call-to-action (CTA) had visual iconography associated with it, as well as color weights to separate "report" from other CTAs.
- Relevant "Recently" Feed: including most notable trends that the user is following, or by geographic pertinence.

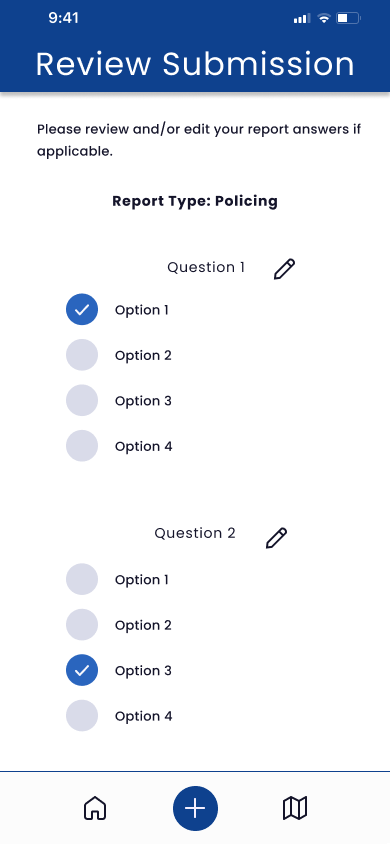
feature 1: streamlined report flow
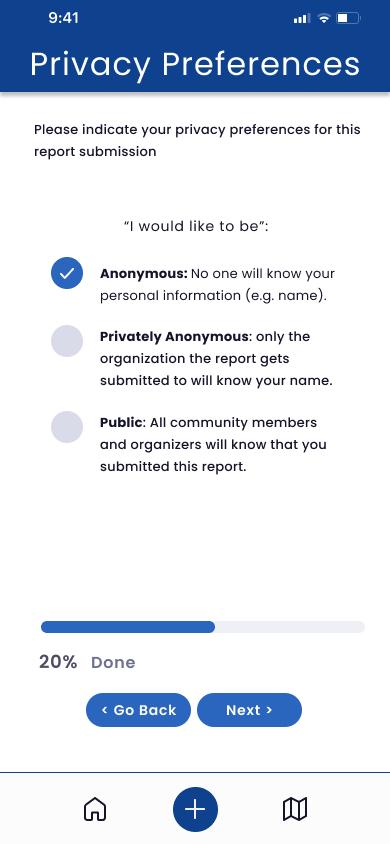
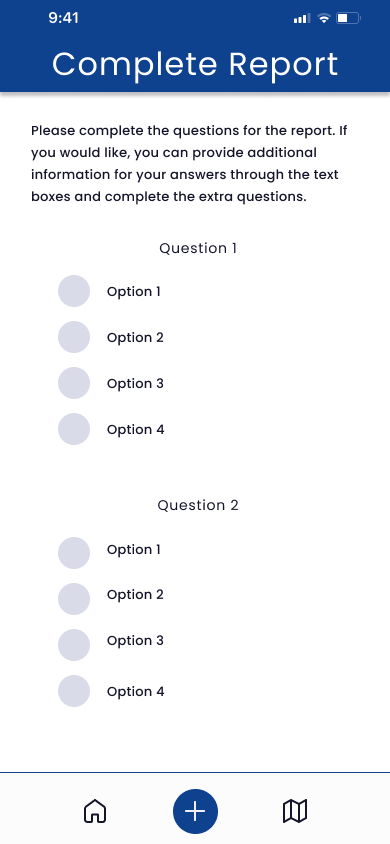
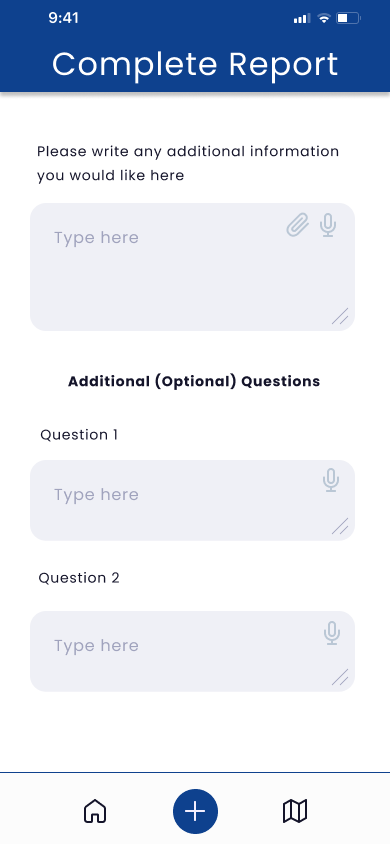
In the high fidelity prototype, we removed the two-step interaction and incorporated additional questions into the questionnaire itself. Privacy settings were asked first, and we included voice typing & video/photo attachments to provide better qualitative context.

distinct iconography to distinguish between choices

privacy preferences are upfront

simple, multiple-choice answers

long-form questions with attachments and voice recording

final review, with option to edit

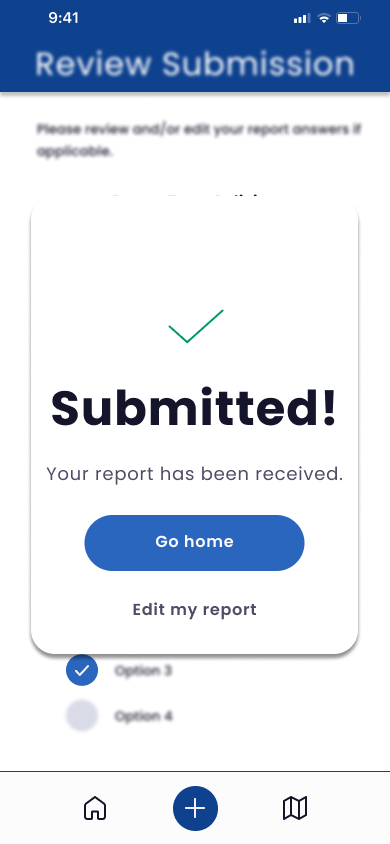
submission hero notification
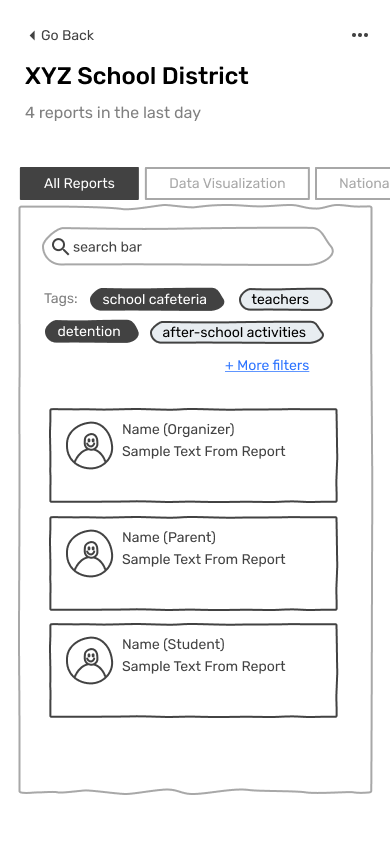
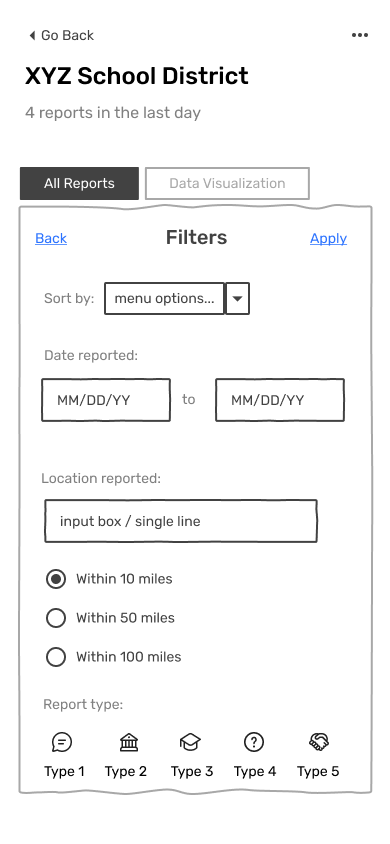
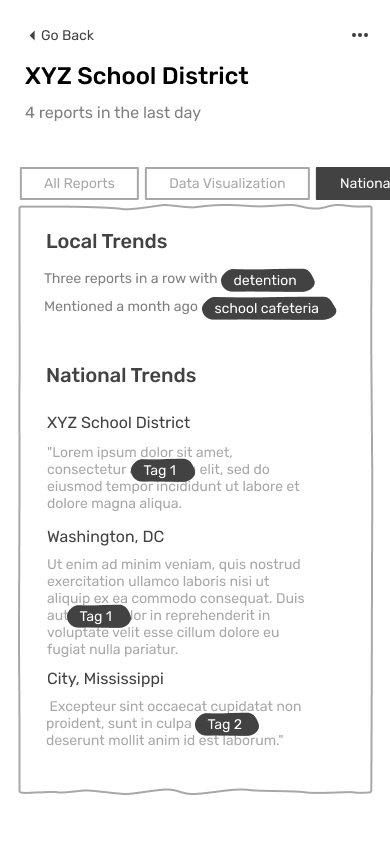
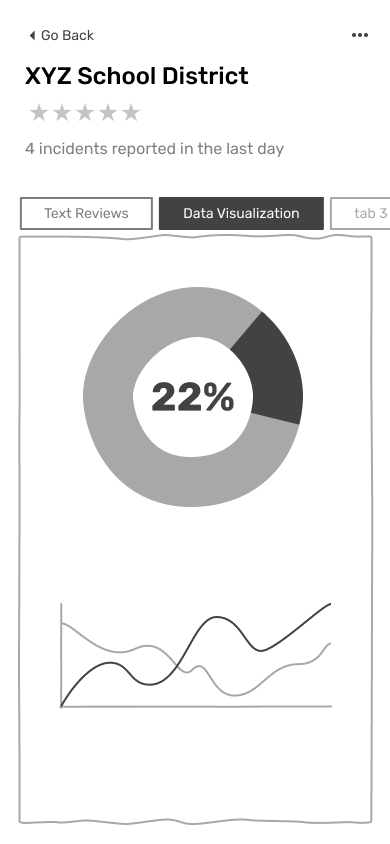
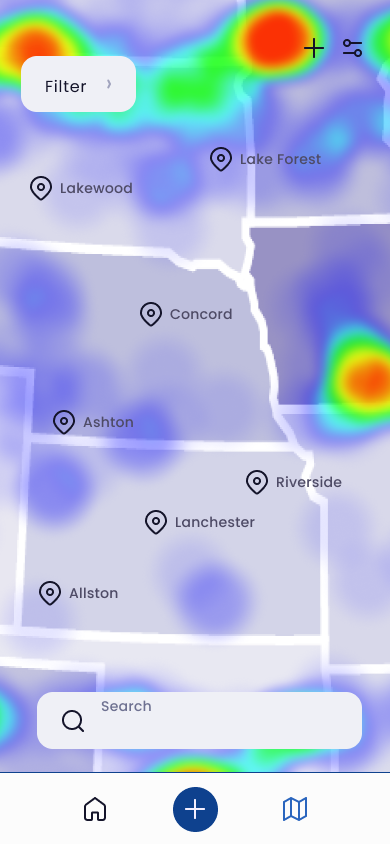
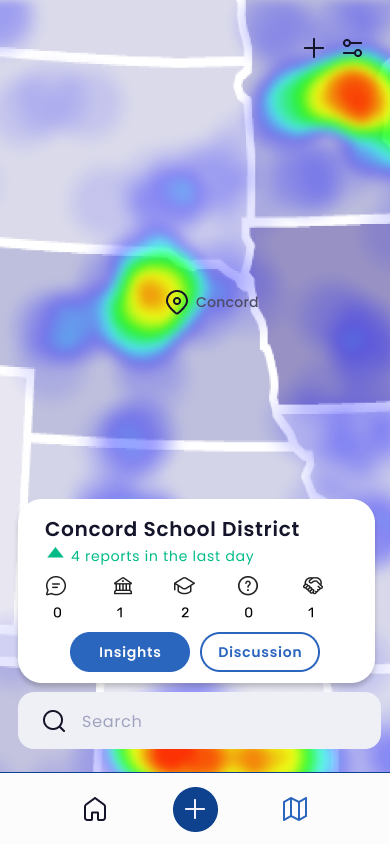
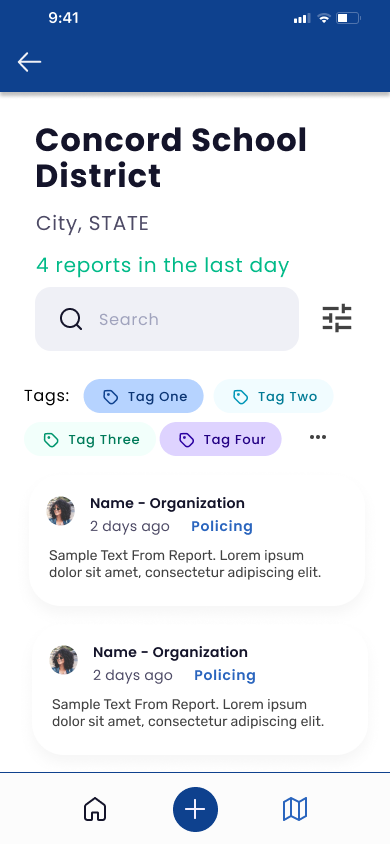
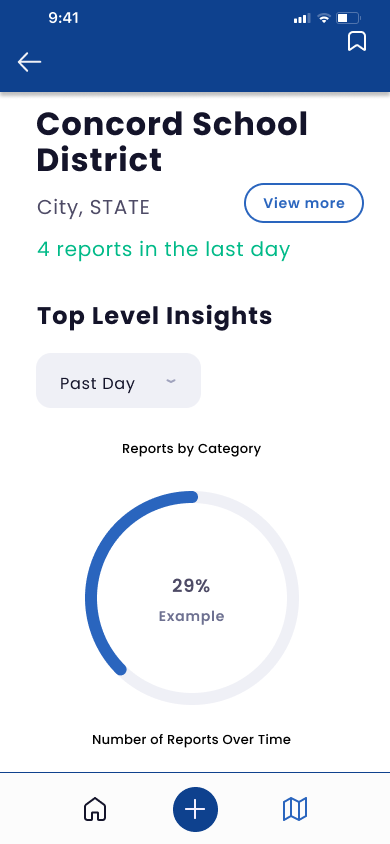
feature 2: heatmap & top-level insights
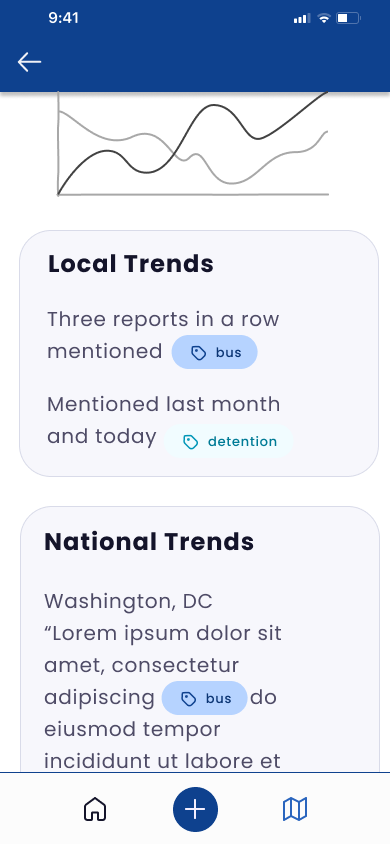
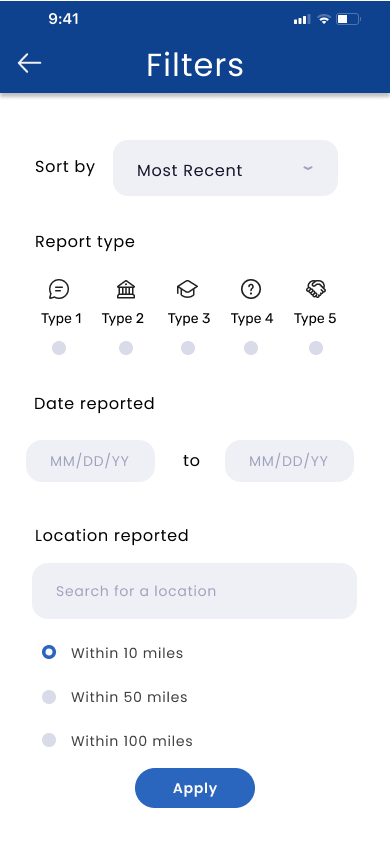
In this version, the map is more visual and realistic, with more intuitive integration with top-level insights. In top-level insights, the information architecture was updated to have a "View more" button in lieu of both horizontal and vertical scrolling. The data visualizations were organized from broad to specific analysis per region. Custom filters were added to suit user needs. Again, note that the content is largely filler, made in agreement with the client's asks.

map view with heat filter applied

top-level insights for an example district

ability to search for specific reports

user can explore in-depth insights

data organized by specificity and region

custom filters for relevant results
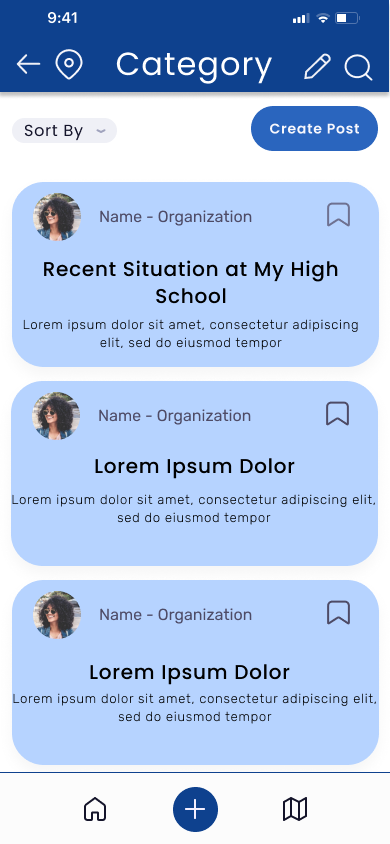
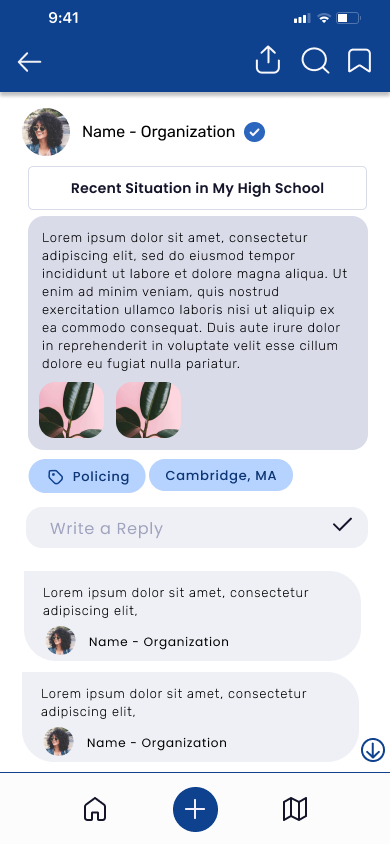
feature 3: discussion board
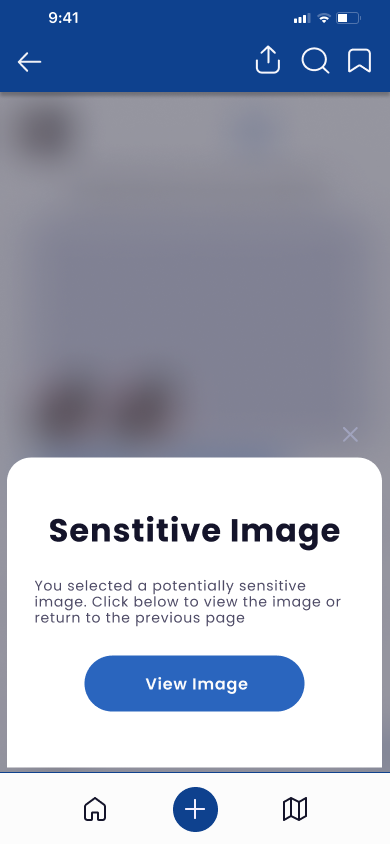
For the final handoff, this feature was prioritized last, since it could be high-effort and medium-low-impact to recreate a social media system. The final design leveraged user feedback to include options for search based on location and category, as well as a warning for potential sensitive media linked with posts.Note that the content is mostly filler.

discussion board feed

sample post with tags and media attachments

sensitive image warning
finale
Thanks for making it this far! I'd like to thank Discriminology for giving me the chance to work on an interesting and high-impact project. These have been handed off for development with their team (in partnership with a dev team from Tech for Social Good).